
ミニマリストにはなれないけれど、モノを極力増やさないシンプルな暮らしを心がけています。
お片付け・断捨離・インテリア等を中心に日々の生活を綴っています。
本日2日目の更新です。
決して暇なわけではありません(笑)
整理収納ネタではありませんので、興味のない方はスルーでお願いします。
ブログのalt属性について
以前書いていたbloggerブログでは、貼りつけた写真をクリックすると説明文が入力できて、alt属性を簡単に入れることが出来ました。
alt属性とは、画像の代替となるテキスト情報で、検索エンジンに情報を正しく伝えるために必要なものだそうです。
alt属性の入れ方については、カツヲさんのブログを参考にさせた頂きました。
超便利!はてなブログで画像の「alt属性」を編集する方法!これでSEO対策もバッチリ! – 晴れ時々晴天なり
何故alt属性が必要かというと、検索エンジンに、掲載している画像がどのような画像なのかを認識してもらう必要があるからです。
当然、何も設定していないとそれだけでSEO的にマイナスです。
例えば、こちらの写真ですが・・・
何もしないと、カーソルを写真の合わせると
「simple-kurashi:20161123212921j:plain」と訳の分からないコードが出てきます。

alt属性入れるやり方を、先ほどのカツヲさんのブログで紹介されていたのでやってみました。
alt属性入れるやり方
ブラウザChrome使っている方向けの方法!
はてブロimageTitle – Chrome Web Store
こちらのサイトでブラウザに追加するだけです。
超簡単ですね(#^^#)
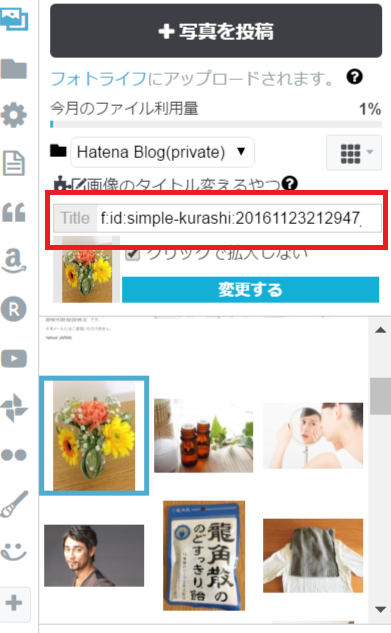
記事の編集画面に新たに黄色い?のマークが追加されています。

追加したい写真をクリックして赤で囲んだ枠の中に文字を入れればOKです。

カーソルを写真に合わせると「お花」と出てきます。

今までは放置していましたが、いつも参考にしているねこもちさんのブログでやられていたので・・・・
こっそり私もやることにしました(笑)
ねこもちさんの実家の断捨離記事は必見です。
皆さんこのやり方はご存知かと思いますが、私のように「はてなブログ」を初めて日が浅い人は知らないかも・・・・と思い記事にしました!
それでは、これから忘年会です!
楽しんできます♬
それでは~
追記:2016.11.28
ししねこさんからコメントいただきましたので追記いたします。
alt属性は画像の代替となるテキスト情報です。例えばテキストブラウザや音声読み上げブラウザでは、alt属性に記載された内容がテキストとして表示、または読み上げられます。
SEOへの影響はほとんど無いです。
更に、ししねこさんのブログへお邪魔してみると・・・
私の知らなかったことが(笑)
勉強になりました!
知らなかった。。はてなブログって簡単にリアルタイムプレビューできたんだ。 – ねこのここねこ、ししのここじし
ありがとうございます(#^^#)
【皆さんのお金事情はどうなっているの?】
ブログ村テーマ
◇家計簿*お金事情*◇
節約にチャレンジ!
簡単♪上手に節約術
貯金、貯蓄、家計、お金に関すること
簡単♪上手に節約術
お金を貯める方法




コメント